
iOS 7 から始める UIKit 入門 コントロール編 #7 Slider
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Slider とは
今回は Slider について勉強していきたいと思います。
Slider はある範囲内の値を決めるために使うコントロールです。最小値と最大値の間を指でスライドすることで値を調節します。最小値や最大値の値、また表示されるときのデフォルトの値をカスタマイズすることができ、アイコンを自由に設定することができます。

なお、この記事は以下のガイドラインを参考にしていますので、あわせて読んでいただくとより理解が深まると思います(アクセスには iOS Developer アカウントが必要です)。
- UIKit User Interface Catalog: Sliders | iOS 7 Design Resources | Apple Developer
- UISlider Class Reference | iOS Developer Library
- iOS Human Interface Guidelines: Controls | iOS 7 Design Resources | Apple Developer
- iOS 7 UI Transition Guide: Controls | iOS 7 Design Resources | Apple Developer
- iOSヒューマンインタフェースガイドライン: コントロール部品 | Apple Developer
- iOS 7 UI 移行ガイド: コントロール部品 | Apple Developer
Slider を使用する場面
Slider は以下のような場面で使用します。
- ある範囲内の値を自由に選ばせたいとき
値の大きさをシンプルな操作で直感的に設定できるのが特徴です。なお、Slider はオーディオボリュームの調節に使ってはいけません。オーディオボリュームを変更するには MPVolumeView を使うようにしましょう。
最大値・最小値・現在値の設定
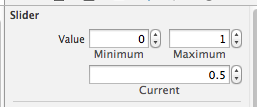
最大値・最小値・現在値の設定は Interface Builder の Attribute Inspector の Slider セクションの Minimum フィールド、 Maximum フィールド、Current フィールドで変更できます。なお、デフォルト値は最大値が1、最小値が0、現在値が0.5に設定されています。

プログラムから変更したい場合は以下のようにします。
UISlider *slider = [[[UISlider alloc] initWithFrame:CGRectMake(0, 0, 200, 10)] autorelease]; slider.minimumValue = 0.0; slider.maximumValue = 1.0; slider.value = 0.5;
外観の設定
Slider は外観のいくつかをカスタマイズすることができます。
最小値・最大値の画像
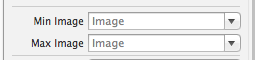
最小値と最大値の画像は Min Image フィールド、 Max Image フィールドで設定することができます。またはプログラムから minimumValueImage プロパティ、 maximumValueImage プロパティに UIImage をセットします。


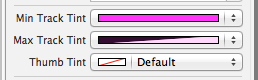
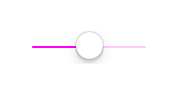
Tint Color
Tint Color は Min Track Tint フィールド (最小値〜現在値までの Track) と Max Track Tint フィールド (現在値〜最大値までの Track)、そして Thumb Tint フィールドで設定します。またはプログラムから minimumTrackTintColor プロパティ、maximumTrackTintColor プロパティ、thumbTintColor プロパティに UIColor をセットします。


Track と Thumb の画像
Track と Thumb の画像もカスタマイズすることはできますが、プログラム上からでしか行えません。以下のように実装します。
UIImage *thumbImage = [UIImage imageNamed:@"custom_thumb.png"]; [self.mySlider setThumbImage:thumbImage forState:UIControlStateNormal];
イベント
Slider は、値が変わったときに UIControlEventValueChanged イベントを送出します。このイベントの送出タイミングは Attribute Inspector の Continuous フィールド (または continuous プロパティ) によって変わります。このプロパティが有効になっているとユーザーが Thumb を動かすたびにイベントを送出しますが、無効になっているとユーザーが Thumb から指を離したときにイベントを送出します。イベントを取得したいタイミングにあわせて continuous プロパティを設定するようにしましょう。
![]()
iOS 6 からの移行
iOS 6 からは大きさ・外観が変更されています。

外観の色合い (Tint Color) は minimumTrackTintColor プロパティ、maximumTrackTintColor プロパティ、thumbTintColor プロパティで設定することができます。
まとめ
ということで、Slider の目的から始まり、使いかた、外観の設定、iOS 6 からの移行方法などを確認していきました。次は Stepper です!
参考
- UIKit User Interface Catalog: Sliders | iOS 7 Design Resources | Apple Developer
- UISlider Class Reference | iOS Developer Library
- iOS Human Interface Guidelines: Controls | iOS 7 Design Resources | Apple Developer
- iOS 7 UI Transition Guide: Controls | iOS 7 Design Resources | Apple Developer
- iOSヒューマンインタフェースガイドライン: コントロール部品 | Apple Developer
- iOS 7 UI 移行ガイド: コントロール部品 | Apple Developer